optiPoint application module Programming WML applications
The Wiki of Unify contains information on clients and devices, communications systems and unified communications. - Unify GmbH & Co. KG is a Trademark Licensee of Siemens AG.
| |
This article or section is currently under construction. In order to avoid editing conflicts, please wait until this message is removed or contact the author (Horst.reinelt 16:35, 14 August 2006 (CEST)). |
The target group for this guide to program WML applications are developers creating WML applications for the optiPoint application module.
The guide covers all elements/tags that are part of the WML 1.3 specification. It describes the individual WML elements, their attributes and their interpretation by the WAP browser application as far as it is relevant for the WAP developer.
Of course, this guide does not supersede a WML training manual.
Contents
Technical Browser Properties
This chapter specifies the relevant physical properties of the optiPoint application module.
Maximum Data Volume
The following restrictions have to be taken into account when developing WAP pages for the optiPoint application module:
- The individual cards should not exceed 15 kilobytes (including graphics).
- A deck should not exceed 80 kilobytes (including graphics).
The optiPoint application module was developed for a wired LAN environment and the HTTP transfer protocol. If the browser is connected via a WAP gateway, WSP can be used instead of HTTP. In this case please consider that some gateways restrict the data volume transferred via WSP. Please also note that WAP gateways usually compile WML pages (i.e. compress them to a binary format). This format considerably reduces the data volume.
Display
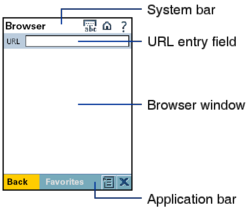
If the browser is used, the display is divided into a system bar, a URL entry field, the browser window for the WAP content and the application bar with symbols to open the context menu an exit the browser.
The display has a total size of 320 (height) by 240 (width) pixels. If the content is bigger, please take into account that the two scroll bars take a certain part of the available display size. As soon as a vertical scroll bar is shown, the visible width of the browser window is reduced so much that a horizontal scroll bar is also displayed at the bottom of the screen.
If you want to fill the display with a maximum size graphic without triggering the display of scroll bars, rectangles of 230 (width) by 221 (height) pixels or 234 (width) by 192 (height) pixels are available. The difference is due to different threshold values that trigger the generation of scroll bars. In detail, the scroll bar behaviour is as follows: If the maximum height is exceeded, both vertical and horizontal scroll bars are displayed; if only the maximum width is exceeded and the height is smaller than or equals 192 pixels, only a horizontal scroll bar is generated.
The maximum scope for text content is 9 lines (normal font and size). Starting with the 10th line, both a vertical and a horizontal scroll bar are displayed. If a string of characters that cannot be syllabicated exceeds the display width, two things happen: The display is expanded by generating a horizontal scroll bar, and the string of characters is wrapped right in front of the character that exceeds the maximum length.
Using the Browser
The following explains how to use the browser. For detailed information refer to the Operating Manual.
Keyboard and Touchscreen
An alphanumeric keyboard and a touchscreen keypad are available for navigation and data entry. Before you can enter e.g. a URL into the address bar or data into an entry field, the field has to be activated using the touchscreen. Also, task or form elements can only be selected via the context menu, i.e. through the touchscreen.
Certain characters have to be entered via the touchscreen keypad which contains the complete character set. Some special characters (e.g. the * and #) are only available within a submenu of the touchscreen keypad.
Touchscreen Keypad
Starting and Closing the Browser
In the initial state, the optiPoint application module displays the start menu.
| Step by Step | Description |
|---|---|
| Select the browser symbol using the touchscreen or the navi key. Once the browser symbol is selected, a second click on the symbol using the touchscreen or the confirmation using the navi key starts the browser, displaying the pre-defined start page. | |
| You can close the browser by clicking on the cross symbol.
By activating the home symbol you return to the start menu and can change to another application. In this case, the browser is not closed, i.e. the browser retains its current status. |
Context Menu
Using the context menu (symbol in the application bar) you can:
- access the browser’s homepage
- manage the favorites or add the current page to the favorites
- reload the page, i.e. the deck
- set user name/password combinations for access to the gateway or proxy
- use Options to access the softkeys generated via WML
Data Formats / MIME Types
To WAP-enable a web server, the following MIME types have to be defined:
| Filename extension | MIME Type | File Contents |
|---|---|---|
.wml
|
text/vnd.wap.wml
|
WML document in plain text format |
.wmlc
|
application/vnd.wap.wmlc
|
WML document in binary format |
.wbxml
|
application/vnd.wap.wbxml
|
WML document in binary format |
.wbmp
|
image/vnd.wap.wbmp
|
Image in WBMP format (Wireless Bitmap) |
.wmlsc
|
application/vnd.wap.wmlscriptc
|
WMLScript in compiled format |
Data Formats
Due to its compression, the binary format allows for faster transfer of XML files.
One of the reasons for the considerably smaller file size is that WML elements are represented by defined byte values; in plain text files these are represented as strings, resulting in increased redundancy. The compilation from plain text to binary format can be done in the WAP Gateway or in a separate application. A useful tool is e.g. the WBXML Library.
The filename extensions .wmlc and .wbxml can be used alternatively for the same
binary format.
Server Configuration
You can use one of the standard web servers, e.g. Apache or Microsoft IIS to provide WML pages. In addition, dynamic WAP pages can be generated using the same tools as dynamic HTML pages: ASP, CGI/Perl, PHP, JSP, etc.
HTTP
HTTP Header
If you want to adapt a WAP application for the optiPoint application module’s browser, it is useful to know the information sent from the client to the server.
The following table shows the data sent to the server in the HTTP header. To show a typical scenario, the header data display the corresponding CGI environment variable.
| Environment Variable | Value | Comment |
|---|---|---|
HTTP_ACCEPT
|
text/vnd.wap.wml, application/vnd.wap.wmlc, application/vnd.wap.wbxml, application/vnd.wap.wmlscriptc
|
List of the MIME types accepted by the browser. |
HTTP_ACCEPT_CHARSET
|
utf-8, utf-16, iso-8859-1
|
List of the character codes accepted by the browser. |
HTTP_USER_AGENT
|
SIE-OP410
|
The Browser type. |
REMOTE_ADDR
|
IP Address | IP address of the terminal device the application module is connected to. |
REMOTE_PORT
|
Port | Port of the client through which the CGI script was called. The port number usually lies in a range from 1.024 upwards and is selected at random by the calling web browser. |
REQUEST_METHOD
|
post or get
|
The method used to transfer data from the browser to the server. |
REQUEST_URI
|
Path | Path of the script, starting with the document root of the server. Also contains data transferred to the server via get.
|
QUERY_STRING
|
Query string | Data sent to the server as a character string, starting with a ?.
|
HTTP Error Messages
The following table shows the names and error codes of the browser’s HTTP error messages as well as the corresponding HTTP error codes (for HTTP Codes see RFC 2616).
| Name | Code | Description |
|---|---|---|
ERR_HTTP_CONTINUE
|
0x50A | Equivalent to HTTP Code 100. |
ERR_HTTP_SWITCHING_PROTOCOLS
|
0x50B | Equivalent to HTTP Code 101. |
ERR_HTTP_REQUEST_OK
|
0x514 | Equivalent to HTTP Code 200. |
ERR_HTTP_CREATED
|
0x515 | Equivalent to HTTP Code 201. |
ERR_HTTP_ACCEPTED
|
0x516 | Equivalent to HTTP Code 202. |
ERR_HTTP_NON_AUTHORITATIVE_INFORMATION
|
0x517 | Equivalent to HTTP Code 203. |
ERR_HTTP_NO_CONTENT_OCTET
|
0x518 | Equivalent to HTTP Code 204. |
ERR_HTTP_RESET_CONTENT
|
0x519 | Equivalent to HTTP Code 205. |
ERR_HTTP_PARTIAL_CONTENT
|
0x51A | Equivalent to HTTP Code 206. |
ERR_HTTP_MULTIPLE_CHOICES
|
0x51E | Equivalent to HTTP Code 300. |
ERR_HTTP_MOVED_PERMANENTLY
|
0x51F | Equivalent to HTTP Code 301. |
ERR_HTTP_MOVED_TEMPORARILY
|
0x520 | Equivalent to HTTP Code 302. |
ERR_HTTP_SEE_OTHER
|
0x521 | Equivalent to HTTP Code 303. |
ERR_HTTP_NOT_MODIFIED
|
0x522 | Equivalent to HTTP Code 304. |
ERR_HTTP_USE_PROXY
|
0x523 | Equivalent to HTTP Code 305. |
ERR_HTTP_BAD_REQUEST
|
0x528 | Equivalent to HTTP Code 400. |
ERR_HTTP_UNAUTHORIZED
|
0x529 | Equivalent to HTTP Code 401. |
ERR_HTTP_PAYMENT_REQUIRED
|
0x52A | Equivalent to HTTP Code 402. |
ERR_HTTP_FORBIDDEN
|
0x52B | Equivalent to HTTP Code 403. |
ERR_HTTP_NOT_FOUND
|
0x52C | Equivalent to HTTP Code 404. |
ERR_HTTP_METHOD_NOT_ALLOWED
|
0x52D | Equivalent to HTTP Code 405. |
ERR_HTTP_NOT_ACCEPTABLE
|
0x52E | Equivalent to HTTP Code 406. |
ERR_HTTP_PROXY_AUTHENTICATION_REQUIRED
|
0x52F | Equivalent to HTTP Code 407. |
ERR_HTTP_REQUEST_TIMEOUT
|
0x530 | Equivalent to HTTP Code 408. |
ERR_HTTP_CONFLICT
|
0x531 | Equivalent to HTTP Code 409. |
ERR_HTTP_GONE
|
0x532 | Equivalent to HTTP Code 410. |
ERR_HTTP_LENGTH_REQUIRED
|
0x533 | Equivalent to HTTP Code 411. |
ERR_HTTP_PRECONDITION_FAILED
|
0x534 | Equivalent to HTTP Code 412. |
ERR_HTTP_REQUESTED_ENTITY_TOO_LARGE
|
0x535 | Equivalent to HTTP Code 413. |
ERR_HTTP_REQUEST_URI_TOO_LARGE
|
0x536 | Equivalent to HTTP Code 414. |
ERR_HTTP_UNSUPPORTED_MEDIA_TYPE
|
0x537 | Equivalent to HTTP Code 415. |
ERR_HTTP_REQUESTED_RANGE_NOT_SATISFIABLE
|
0x538 | Equivalent to HTTP Code 416. |
ERR_HTTP_EXPECTATION_FAILED
|
0x539 | Equivalent to HTTP Code 417. |
ERR_HTTP_INTERNAL_SERVER_ERROR
|
0x53C | Equivalent to HTTP Code 500. |
ERR_HTTP_NOT_IMPLEMENTED
|
0x53D | Equivalent to HTTP Code 501. |
ERR_HTTP_BAD_GATEWAY
|
0x53E | Equivalent to HTTP Code 502. |
ERR_HTTP_SERVICE_UNAVAILABLE
|
0x53F | Equivalent to HTTP Code 503. |
ERR_HTTP_GATEWAY_TIMEOUT
|
0x540 | Equivalent to HTTP Code 504. |
ERR_HTTP_VERSION_NOT_SUPPORTED
|
0x541 | Equivalent to HTTP Code 505. |
WML
This chapter describes the elements available in WML Version 1.3 and how these are interpreted
by the browser. Please note that - apart from the attribute title - only those elements are
described that have an impact in the browser. General attributes such as id, class or
xml:lang would only be functional in case of using Cascading Style Sheets (CSS). An exception
is the id attribute of the <card> element used for navigation between individual cards.
WMLScript does not provide access to individual WML elements.
Supported Version
The browser supports WML Version 1.3. The corresponding DTD is available - among other technical materials - from the Open Mobile Alliance.
XML Prologue
According to the specifications there must not be any characters preceding the XML prologue. The optiPoint application module’s browser, however, tolerates such characters (like the majority of other WEB browsers). It even tolerates if the entire prologue is missing.
Example for an XML prologue:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.
org/DTD/wml_1.1.xml">
WML: Overview
The following WML elements are described depending on how the optiPoint application module supports them:
| Category | Element | Function |
|---|---|---|
| Basic structure | wml
|
root element |
head
|
Container for <meta> and <access>
| |
meta
|
Meta data for the document | |
access
|
Access rights for the document | |
card
|
WML page | |
template
|
Container for card-spanning <do> and <onevent> elements
| |
| Text structure and positioning | br
|
Line break |
p
|
Paragraph | |
pre
|
Pre-formatted text | |
| Tables | table
|
Table |
tr
|
Table row | |
td
|
Table cell | |
| Text formatting | em
|
Accentuation |
strong
|
Bold | |
b
|
Bold | |
i
|
Italics | |
u
|
Underline | |
big
|
Large font | |
small
|
Small font | |
| Links and Tasks | a
|
Hyperlink |
anchor
|
Container for the tasks <go>, <prev>, <refresh>
| |
go
|
Hyperlink with the option of sending data | |
prev
|
Back to the URL last visited | |
refresh
|
Refresh | |
noop
|
Cuts off the functions of <do> or <onevent>
| |
| Graphics / Images | img
|
Embeds a graphics file |
| Events | do
|
Generates a softkey |
postfield
|
Hands over data to the server | |
onevent
|
Executes a code in case of a pre-defined event | |
| User input | input
|
Entry field |
select
|
Selection | |
option
|
Optional element | |
fieldset
|
Grouping of elements | |
| Variables | setvar
|
Sets a variable |
timer
|
Timer |
WML Basic Structure: Deck, Card
The organization of WML documents is fundamentally different from the way HTML documents are organized.
In case of HTML documents, one page is loaded and displayed completely in the browser at a time.
Using labeled anchors (<a name="NAME">),
it can be separated into fragments that the user can select via hyperlinks.
In this case the browser scrolls down/up to the correct position.
An HTML page is equivalent to a file. In WML, however, the deck is the superior unit,
containing one or more card elements. A WML card conforms to an HTML page insofar as it is displayed completely in the browser.
The syntax for navigating between the individual cards of a deck is similar to the syntax used for navigating between HTML fragments.
The technical background for this is that in case of mobile terminal devices (the main consumers of WAP pages)
the latency for requesting new data from the server is relatively high.
-
<wml> - This is the root element of a WML deck. It can contain any number of
<card>elements.
-
<head> - This element is a container for the specifications in the
<meta>and<access>tags.
-
<meta> - This element provides various meta statements about the WML document currently loaded in the browser.
Please note that certain attributes only make sense when used in combination with others, e.g.
<meta http-equiv="Cache-Control" content="nocache"/>.
This results in special formats for the following statements:
http-equiv:
| Value | Value of content | Function |
|---|---|---|
Cache-Control
|
no-cache or max-age=time in seconds
|
This combination of attributes has no impact on the browser behaviour (however, a deck is re-loaded anyway every time it is accessed). |
| Value of name | Value of content | Function |
|---|---|---|
author, keywords, ...
|
CDATA | Using this combination, some general attributes that shall not be displayed in the browser can be included with the document. Example: name="author" content="John Doe".
The user can select any value for name and thus is free to define his own description categories. |
forua:
| Value | Function |
|---|---|
true or false
|
Using the boolean values true or false you can determine whether the meta statements shall be sent to the browser or not.
|
- <access>
- This element defines the access rights for the WML element using the attributes domain and path. The element is supported with its specific attributes domain and path.
| Attribute | Value | Function |
|---|---|---|
domain
|
Url | The value of this attribute determines from which domain the current deck may be accessed. Example: http://www.siemens.com.
If the access is denied, the browser issues the error code 801. |
path
|
Path | Using this attribute, the URL from which the deck can be accessed can be specified in more detail. The path statement is relative to the Document Root directory of the specific domain. Example: /wap
|
-
<card> - This element provides a container for the actual content.
A WML document or deck can contain several <card> elements.
A WML card is equivalent to an HTML page insofar as a WAP browser will always display only one card from a deck.
Using the id attribute, you can directly jump to the individual.
| Attribute | Value | Function |
|---|---|---|
newcontext
|
true or false
|
The presetting is false. If the value is set to true, the user entries are deleted.
|
ordered
|
true or false
|
The presetting is true. This value determines that the content will be displayed in a pre-defined order.
The browser will always display the content in the predefined order, no matter whether this attribute is available and what value it is set to. |
title
|
CDATA | The title is displayed in the system bar. |
onenterbackward
|
Url | This URL is accessed if the user accessed the current <card> via a <prev> task.
|
onenterforward
|
Url | This URL is accessed if the user accessed the current <card> via a <go> task or via a standard hyperlink (<a href>).
|
ontimer
|
Url | The URL specified in this attribute is accessed if the time set in the corresponding <timer /> element has expired. |
id
|
ID | The id attribute is necessary to make a card a target for a reference/jump.
To generate a hyperlink to a specific card, the URL statement has to contain the id together with the prefix |
<template>- The
<template>element serves as a container for<do>and<onevent>elements and is positioned above the<card>level. The statements included apply to all cards of the WML document. Using the specific attributesonenterforwardandonenterbackwardyou can determine the behaviour of the individual cards.
| Attribute | Value | Function |
|---|---|---|
onenterbackward
|
URL | This URL specified is accessed if the user accessed the current <card> via a <prev> task.
|
onenterforward
|
URL | This URL is accessed if the user accessed the current <card> via a <go> task or via a standard hyperlink (<a href>).
|
ontimer
|
URL | This attribute is provided by the DTD; however, using this attribute in this context does not makes sense.
The |
Text Structure and Positioning
-
- This blank element produces a line break.
-
</code>
- <code><p></code> produces a paragraph. Except <code><onevent></code>, <code><timer></code>, <code><do></code>, and <code>
</code> all elements below the <code><card></code> level have to be child elements of <code><<p></code> elements.
| Attribute | Value | Function |
|---|---|---|
| <code>align</code> | left | The content is displayed right-aligned. |
| right | The content is displayed right-aligned.
The distance to the right border of the display area is bigger than the minimum distance of a line end to the right border. | |
| center | The content is displayed centered. | |
| <code>mode</code> | wrap | Default setting: If the end of the display area is reached, a line break is produced. |
| nowrap | No line break is produced. The display area is extended as required. |
- <code><pre></code>
- This element specifies that line breaks are only determined by the control characters of the character set used. If the WML code contains several consecutive blanks within <code><pre></code> tags, these will be displayed.
The browser responds to the line breaks in the WML document and also displays several consecutive blanks. Tabs are displayed as horizontal spaces only slightly wider than blanks. In addition, please note that the basic function of the tab - justification - is ignored. If a tab is inserted between two characters or strings of characters, the horizontal positioning of the haracters after the tab does not only depend on the length of the tab but also on the starting position of the tab.
Lines are wrapped automatically if they are longer than the width of the browser window. The display area is not extended by using a horizontal scroll bar. Please also note the behaviour of the browser in case a <code><pre></code> element follows a <code><p></code> element: The content of the <code><pre></code> element is separated from the content of a previous <code><p></code> element with a horizontal offset that is bigger than a normal line break.
Tables
- <code>
</code>,
, - The
</code> element generates a table. Associated child elements are
(table row) and (table cell). When you generate tables please note that - contrary to HTML - these have to be enclosed by </code> tags. Otherwise the optiPoint application module’s browser will return an error message. Table columns have fixed widths in the optiPoint application module’s WML browser. Therefore, an e.g. two-column table does not cover the entire available width of the browser window.
Attribute Value Function <code>columns</code> Number of columns Specifies the number of columns of the table. This attribute is compulsory.
Text Formatting
Combinations of two or more text formatting elements result in the following deviations in the display: In front of each start and end tag of a child element, an additional blank space is added. Therefore, the first line of a paragraph seems to be indented if it starts with a series of two or more tags. Please note that any additional child element will result in an additional space.
- <code></code>
- This element highlights text. The browser will display the text in bold. The usual display method is italics.
- <code></code>
- A text tagged with <code></code> is displayed in bold. This is the usual display method.
- <code></code>
- A text tagged with <code><b></code> is displayed in bold. This is the correct display method.
- <code></code>
- The <code><i></code> element indicates the text should be displayed in italics. However, the browser displays the text in bold.
- <code></code>
- The <code><u></code> element indicates the text should be displayed underlined. However, the browser displays the text in bold.
- <code></code>
- The <code></code> element indicates the text should be displayed in a larger font size. However, the browser displays the text only slightly larger and in bold.
- <code></code>
- The <code></code> element indicates the text should be displayed in a smaller font size. However, the browser displays the text in the normal font size.
Links and Tasks
WML provides the attribute <code>accesskey</code> for assigning links and numeric keys to each other; thus, these links can be accessed via the keyboard. However, this is not possible with the optiPoint application module as this only accepts keyboard input if the cursor is within the address field or text entry fields. Also, navigation using the tab or navi keys is not possible.
- <code><a></code>
- The <code><a></code> element generates a hyperlink to the URL specified. According to the specification, the elements <code><img></code> and <code>
</code> can also be contained. However, this linking only works for text content including <code>
</code>, while graphical content is not activated.
After a <code><a></code> element a large horizontal space is generated.
Attribute Value Function <code>href</code> URL Specifies the URL of the link target. This can also be the relative path to a WML file or the id of a <code><card></code> within the same deck (with a prefixed #). <code>title</code> CDATA The element has a title. The browser can not display the title. - <code><anchor></code>
- This element serves as a container for the tasks <code><go></code>, <code><prev></code>, <code><refresh></code> as well as for texts or images describing the task.
- <code><go></code>
- The <code><go></code> element generates a hyperlink to a URL. Using the child elements <code><postfield></code> or <code><setvar></code>, data can be transmitted to the target address. Additional data can be transmitted by using specific attributes.
Attribute Value Function <code>accept-charset</code> Specification of character codes The value is a comma-separated list of character codes. This is how the browser shows which character sets it will accept. These settings are ignored. Actually, the list transmitted by the OptiPoint application module comprises: utf-8, utf-16, iso-8859-1.
<code>method</code> <code>get</code> or <code>post</code> This attribute defines whether the data are transmitted to the target address using GET or POST. The presetting is “get“. <code>sendreferer</code> <code>true</code> or <code>false</code> If this value is set to “true“, the browser sends the URL of the current WML document from where it is transmitting the data. The presetting is “false“. <code>cache-control</code> no-cache This attribute with the fixed value “no-cache“ specifies that the page is re-loaded from the server. The page is always re-loaded from the server, even if the attribute is not set.
<code>enctype</code> MIME Type The presetting is: application/x-www-formurlencoded. The attribute is supported.
- <code><prev></code>
- This element gets you back to the last URL visited.
This element is not supported by the browser; however, a Back button is constantly available on the application bar.
- <code><refresh></code>
- If one or more <code><setvar></code> elements are inserted into the <code><refresh></code> element, the activation of the element triggers the use of the values in <code><setvar></code> in the variables.
Even if it looks like the page is rebuilt, the page is not retrieved again from the server (as it is if the menu item “Refresh Page“ from the Context Menu is used).
If the card contains an element generating a softkey, e.g. <code><do type="accept"></code>, a copy of this softkey will be displayed after each refresh task execution. If you reload the page using “Refresh Page“ from the Context Menu, these additional softkeys disappear.
- <code><noop></code>
- This elements cuts off the functionality of a superordinated <code><do></code> or <code><onevent></code> element into which it is nested. The result of a <code><noop></code> element in the optiPoint browser is that the corresponding <code><do></code> element is not displayed in the Context Menu.
Graphics / Images
- <img>
- This element is used to embed graphics files.
The browser only displays images in wbmp format. If gif or jpg files are offered, the browser displays the “alt“ text.
If you want to position graphics in line, please note: There is no line break, but the graphic is displayed some pixels below the line. Additionally, there is a relatively large horizontal offset between the graphic and the preceding text.
Attribute Value Function <code>src</code> URL This attribute specifies the URL of the image file. <code>align</code> top The image is posted 1 pixel higher than defined in the presetting. middle The image is posted 1 pixel higher than defined in the presetting. bottom This is the preset value. <code>height</code> Value in pixels or % This attribute has no impact on the display. <code>width</code> Value in pixels or % This attribute has no impact on the display. <code>hspace</code> Value in pixels or % This attribute has no impact on the display. <code>vspace</code> Value in pixels or % This attribute has no impact on the display. Events
- <code><do></code>
- This element generates buttons or softkeys that trigger certain tasks. The selection of the task type is done using the <code>type</code> attribute.
In addition to the softkey, the <code><do></code> element generates a blank line at its position.
Attribute Value Function <code>type</code> accept This attribute sends the input into a form to a target address specified in a <code><go></code> child element. The Accept softkey is not displayed on the display area, it is located in the Options of the Context Menu.
prev The element is not displayed. This has no impact on the Back softkey in the application bar which is always displayed; thus, a <code><noop></code> does not inhibit the Back function.
help The element is not displayed. reset The element is not displayed. options In the Options of the Context Menu the corresponding softkey is displayed. The lable of the softkey is taken from the attribute <code>label></code>. delete The element is not displayed. unknown The element is not displayed. x-* The element is not displayed. vnd.* The element is not displayed. <code>label</code> CDATA The text saved in the attribute <code>label</code> is the text that appears on the softkey. <code>name</code> NMTOKEN The element is assigned a name. <code>optional</code> true false - <code><postfield></code>
- Using <code><postfield></code> data is transmitted to the server. The element is embedded into a <code><go></code> element containing the URL and the method.
Attribute Value Function <code>name</code> CDATA The attribute acts as a variable name for the value transmitted to the server. <code>value</code> CDATA The attribute contains the value transmitted to the server using the name <code>name</code>. - <code><onevent></code>
- The code embedded in <code><onevent></code> is executed as soon as one of the events specified in the type attribute occurs.
This element has to be specified immediately after the <code><card></code> tag so that the browser can understand it.
User Input
- <code><input></code>
- This element generates a data entry field.
As soon as the field is activated it takes up the entire browser window area.
Attribute Value Function <code>size</code> Number of characters The attribute specifies the width of the entry field in characters. As a matter of principle, the field is wider than specified in this attribute. <code>size="3"</code>, for example, generates a field accommodating 6 characters.
Please note that the browser does not accept an empty <code><input></code> field: As soon as all the characters are deleted from a field that was filled previously, the browser restores these characters after the user hits OK. This behaviour cannot be manipulated by using the <code>emptytok</code> attribute (see below).
<code>emptytok</code> <code>true</code> or <code>false</code> If the value is set to “true“, the entry field may be left blank. If the value is set to “false“, it is mandatory to enter characters. The attribute is not interpreted or interpreted incorrectly because the default value is “false“, i.e. the field may not be empty. The browser, however, allows for empty fields no matter whether the value is set to “true“ or “false“ or whether the attribute is missing completely. (WML 1.3: #IMPLIED, no longer “false“ by default).
<code>format</code> A, a, N, X, x, M, m, *f, nf This attribute specifies which format is allowed for the data to be entered. You should avoid using this attribute. If the attribute is specified, the text entered is deleted after the user confirms by hitting OK.
<code>maxlength</code> Number of characters The attribute specifies the maximum number of characters that can be entered. The browser ignores this value.
<code>tabindex</code> Index position <code>tabindex</code> specifies which part of the element has the focus if the user navigates using the tab key. The attribute cannot be supported as the tab only covers the controls outside of the display area.
<code>title</code> CDATA The entry field is assigned a title. The title is not displayed.
<code>type</code> <code>text</code> or <code>password</code> If the default value “text“ is specified or if the attribute is omitted, the characters entered appear in the entry field. If the value is set to “password“, the characters are illegible. If the value is set to “password“, the characters entered are replaced by asterisks.
<code>value</code> CDATA The entry field is preset with the value of <code>value</code>. - <code><select></code>
- A <code><select></code> contains several <code><option></code> elements which enable the user to select from a range of predefined values. The application module’s browser displays this selection as most WAP browsers do: radiobuttons are used for single selectable options; in case of multiple selectable options checkboxes are displayed.
Attribute Value Function <code>multiple</code> <code>true</code> or <code>false</code> The default value is “false“. “false“ generates a single selectable option, “true“ generates multiple selectable options. <code>iname</code> NMTOKEN Saves the name of the variable that transmits the index number of the element selected. <code>ivalue</code> CDATA Specifies (using the index number) which <code><option></code> element is preselected. The count starts at 1. You can specify multiple elements by entering multiple values separated by semicolons (;).
<code>name</code> NMTOKEN Results in the name of the variable that transmits the value of the option selected to the server. <code>value</code> CDATA <code>value</code> specifies the value of the preselection. The browser displays the <code><option></code> element having the same value as the selected element. You can specify multiple preselections by entering multiple values separated by semicolons (;).
<code>title</code> CDATA The entry field is assigned a title. The title is not displayed.
<code>tabindex</code> Index position <code>tabindex</code> specifies which part of the element has the focus if the user navigates using the tab key. The attribute cannot be supported as the tab only covers the controls outside of the display area.
- <code><option></code>
- The <code><option></code> elements grouped together within a <code><select></code> element are the choices available. An <code><option></code> element can contain text, images (<code><img></code>) or <code><onevent></code> elements.
Attribute Value Function <code>value</code> CDATA As soon as the <code><option></code> element is selected, this value is assigned to the variable to be transmitted. The variable name is stored in the name attribute of the superordinate <code><select></code> element. <code>onpick</code> URL The URL is accessed as soon as the user selects the current <code><option></code> element. <code>title</code> CDATA The title is not displayed. - <code><fieldset></code>
- This element is used for grouping other elements, in particular <code><select></code> and <code><input></code> elements. This grouping is not visible in the browser.
Attribute Value Function <code>title</code> CDATA The title is not displayed. - <code><optgroup></code>
- This element is used for grouping <code><option></code> elements within a <code><select></code> element.
Attribute Value Function <code>title</code> CDATA The title is not displayed. Variables
- <code><setvar></code>
- The element can occur within the task elements <code><go></code>, <code><prev></code>, and <code><refresh></code> and is used to set values for variables. Please note that by using <code><setvar></code> variables can only be passed on with the browser, e.g. between different <code><card></code>s. To transmit a variable to a server you have to use <code><postfield></code> (see Section 7.10, “<postfield>”).
Attribute Value Function <code>name</code> NMTOKEN Specifies the name of the variable. <code>value</code> CDATA Specifies the value of the variable. - <code><timer></code>
- This element generates a timer. The only possible parent element is <code><card></code>. You can associate certain task to the expiry of the allocated period. There is only one <code><timer></code> allowed for each <code><card></code> element.
Attribute Value Function <code>value</code> CDATA Specifies the value of the variable. <code>name</code> NMTOKEN Specifies the name of the variable set by the timer. In the optiPoint browser the existence of a name attribute prevents the task from being triggered.
Character references
The following character references are a part of WML; they are a subset of the character references in HTML. In addition, the browser supports almost all other HTML character references.
Character reference Display/Behaviour Comments <code>"</code> “ <code>&</code> & <code>'</code> ’ <code><</code> < <code>></code> > <code> </code> Space character that inhibits a line break. If a character string connected with non-breaking spaces exceeds a certain length, the lines are wrapped at random (even if this happens within a word). <code></code> - This will always generate a hyphen, even if this is not necessary (i.e. if there is enough space available to the right). Therefore, the character reference is useless.
Internationalization and Special Characters
According to the browser information in the CGI environment variable HTTP_ACCEPT_CHARSET, the following character codes are accepted:
- UTF-8
- UTF-16
- ISO-8859-1
Accordingly the browser correctly displays text data encoded in Unicode and ISO-8859-1 (exceptions see below). As an alternative, HTML character references or Unicode references can also be used.
The following characters are displayed differently or incorrectly:
- Instead of the sign for a logical negation ¬ (HTML character reference: ¬ Unicode reference: ¬) the browser generates a boldfaced x.
- The characters used for exponents (superscript) 1 and 2 (HTML character references: ² and ³ Unicode references: ² and ³) are truncated at the top.
- Instead of the paragraph character ¶ (HTML character reference: ¶ Unicode reference: ¶) a checkmark is displayed.
WTAI (Wireless Telephony Applications Interface)
General Information
The Wireless Telephony Applications Interface makes it possible to control telefone functions via WML or WMLScript under the precondition that the telephone network operator provides a WTA server. The WTA interface is divided into the following libraries: Public WTAI, Voice Call, Network Text, Phonebook, Call Logs, and Miscellaneous.
Invoking a WTAI command is similar to calling a URL and is structured as follows:
<code>wtai://<library>/<function> (; <parameter>)* [! <result>]</code>
Example: For the function make call you set the desired telephone number as a parameter. You have to place a semicolon (;) in front of the parameter.
Example:
<code><a href="wtai://wp/mc;11880 ! $return">directory assistance</a></code>
The make call function
The optiPoint application module supports the make call function which is part of the WTAI library Public WTAI. This enables a user to dial a certain phone number by activating a hyperlink or a <code><go></code> task.
The optiPoint application module’s browser not directly triggers dialing of the phone number in the telephone but displays an entry field where the user can edit the phone number. Only after you hit the Dial softkey the number is actually dialed.
- WTAI command in <code><a></code>
Attribute Value Function <code>href</code> wtai://wp/mc;telephone number This invokes the mc function (make call) from the wp library (Public WTAI). - Example: <code><a href="wtai://wp/mc;11880">directory assistance</a></code>
- WTAI command in <code><go></code>
Attribute Value Function <code>href</code> wtai://wp/mc;telephone number This invokes the mc function (make call) from the wp library (Public WTAI). - Example: <code><a href="wtai://wp/mc;11880">directory assistance</a></code>
If the call was successful, make call returns a 0. Otherwise, according to WAP 1.2 one of the following error codes is returned:
105 = busy
107 = no answer
1 = other error
There is a WTAPublic library in WMLScript to support WTAI. The optiPoint application module’s browser basically supports WMLScript; however, the makeCall function from the WMLScript library WTAPublic is not supported.
WMLScript
Integration of WMLScript in WML
The optiPoint browser supports WMLScript. As with other WAP browsers, the WMLScript files have first to be compiled. Therefore, it is not possible (as in JavaScript) to integrate the script into the WML file. Usually, a WAP gateway handles the compilation. If there is no WAP gateway available in the development environment, you need a compiler (as integrated in many development toolkits).
WMLScript calls can be used wherever you would usually specify a URL. The following example shows how to integrate a WMLScript function into a WML document using <code><href=""></code>:
<code><a href="scripts/script.wmlsc#helloWorld()">set variable</a></code>
Syntax explanation:
- <code>scripts/script.wmlsc:</code> Path and filename of the compiled WMLScript file.
- <code>#helloWorld()</code>: Name of the WMLScript function to be started as soon as the <code><a></code> or <code><go></code> element is activated. Using the brackets () you can enter parameters. Please note that parameters always have to be included in single quotes (’), no matter whether they are literal strings or variables. Variables are entered as follows: <code>'$(Variable name)'</code>.
WMLScript Libraries Supported
WMLScript is structured into standard and special libraries. The following six standard libraries (except the Dialogs library) are supported by the optiPoint application module’s browser:
- The Lang library contains arithmetical functions, functions for random numbers, conversion functions, User Agent functions as well as functions for program flow control.
- The Float library contains functions for floating point operations. This library is optional.
- The String library provides functions for character string recognition and manipulation.
- The URL provides functions for checking and processing URLs.
- The WMLBrowser library can take on navigational tasks and enables interaction with and transfer of variables to the WML document.
- The Dialogs library provides several different types of dialogs for user interaction. This library is not supported.
The additional libraries Crypto and WTAPublic are not supported by the optiPoint application module’s browser.
WMLScript Examples
The following sections shows one example for each one of the supported standard libraries.
WMLScript functions should contain a refresh command after the individual operations: WMLBrowser.refresh(). This ensures that the browser displays the result of the WMLScript call.
- Lang library
- <code>var a=Lang.characterSet();</code>
- Returns the character code currently used according to the IANA MIBEnum specification (see #“Reference Documents”). Example: Number 106 refers to UTF-8.
- Float library
- <code>var b = Float.int(5.9);</code>
- Returns the integer part of the floating point number 5.9, i.e. 5.
- String library
- <code>var c = String.replace("Today is Monday", "Monday", "Friday");</code>
- Returns the sentence “Today is Friday“. The replacement works as follows: The first argument is seached for the second argument. Any occurance of the second argument is replaced by the third argument.
- URL library
- <code>var d = URL.getReferer();</code>
- Returns the relative URL of the (WML) file from which the function was invoked.
- WMLBrowser library
- <code>var e = WMLBrowser.getVar("variable");</code>
- Returns the value of the variable called “variable“. The variable has to exist in the WML document.
Browser Error Messages
Error categories
The following 10 main error categories are defined in the Wap stack (provided by a third party) of the optiPoint 410:
Name Code Description ERR_INVALID_INPUT Invalid input. These are internal browser errors. ERR_COMMUNICATION Communication error. ERR_WTLS WTLS error. ERR_TLS TLS error. ERR_HTTP HTTP error. ERR_CONTENT Content error on the page. ERR_WMLS Error in WMLScript. ERR_ACCESS_RESTRICTIONS Processing and/or display of data is inhibited by access restrictions. ERR_INTERNAL Other internal browser error. ERR_SCKT_SECURITY Security error. The names of the error messages are constants within the program code and not visible to the user. As soon as an error occurs and is identified, the WAP stack sends its error code to the browser’s GUI control. The error code is then translated into an error message for the user.
This error message contains the main category of the error, the error code and a recommended action, e.g. “Contact Administrator“. The individual error codes and their meanings are listed below.
Error codes and their meanings
The following table contains all error codes of the internet client’s third party software.
Many of the error codes listed relate to functions not implemented in the optiPoint application module’s browser. So if a certain error codes exists, this does not automatically imply that the browser supports the corresponding function.
Name Code Description ERR_INVALID_INPUT_URL 0x101 The URL entered is deformed. ERR_INVALID_INPUT_SCHEME 0x102 The URL scheme is not supported by the WAP stack. ERR_INVALID_INPUT_CONNECTION 0x103 An invalid connection was entered as internal input. ERR_INVALID_INPUT_DATA_SIZE 0x104 An invalid value for the data size was entered as internal input. ERR_INVALID_INPUT_OBJECT_ID 0x105 An invalid object ID was entered as internal input. ERR_INVALID_INPUT_PARAMETER 0x106 An invalid value was entered as internal parameter. ERR_COMMUNICATION_NO_RESPONSE 0x201 No answer retrieved within the period defined by the timer. ERR_COMMUNICATION_WSP 0x202 A WSP error has occured. The request was canceled. ERR_COMMUNICATION_WTP 0x203 A WTP error has occured. The request was canceled. ERR_COMMUNICATION_WDP 0x204 A WDP error has occured. The request was canceled. ERR_COMMUNICATION_HTTP 0x205 A HTTP error has occured. The request was canceled. ERR_COMMUNICATION_TCP 0x206 A TCP error has occured. The request was canceled. ERR_COMMUNICATION_HOST_NOT_FOUND 0x207 No address with DNS found. The request was canceled. ERR_COMMUNICATION_SOCKET_SETUP_FAILED 0x208 No new socket could be set up. ERR_COMMUNICATION_SOCKET_CLOSED 0x209 The socket of an open connection was closed. ERR_COMMUNICATION_RESEND_POST_REQUEST 0x20A Authorization data were entered. As the transfer method is POST, they should not be transmitted again automatically. The user should retransmit the data manually. ERR_COMMUNICATION_NOT_IN_CACHE 0x20B A request was sent to the cache, but the content could not be found. ERR_WTLS_BAD_RECORD 0x301 A deformed WTLS record was received. ERR_WTLS_HANDSHAKE_FAILURE 0x302 No WTLS connection could be set up. ERR_WTLS_TIMED_OUT 0x303 The timer expired during a handshake. ERR_WTLS_UNSUPPORTED_CERTIFICATE 0X304 The WTLS certificate type is not supported. ERR_WTLS_UNKNOWN_CA 0x305 The authority for WTLS certification is unknown. ERR_WTLS_BAD_CERTIFICATE 0x306 Other WTLS certificate error. ERR_WTLS_CERTIFICATE_EXPIRED 0x307 The WTLS certificate has expired. ERR_WTLS_CRYPTOLIB 0x308 Internal error in the WTLS certification library. The connection was terminated. ERR_WTLS_RECVD_FATAL_ALERT 0x309 Fatal error message from the server. The WTLS connection and the WTLS session were terminated. ERR_WTLS_RECVD_CRITICAL_ALERT 0x30A Critical error message from the server. The WTLS connection was terminated, but the WTLS session can be reused. ERR_WTLS_TOO_MANY_WARNINGS 0x30B The WTLS warnings from the server exceed the specified maximum number of warnings. ERR_WTLS_INTERNAL_ERROR 0x30C Internal WTLS error. ERR_TLS_BAD_RECORD 0x401 A deformed TLS record was received. ERR_TLS_DECRYPTION_FAILED 0x402 TLS decryption failed. ERR_TLS_RECEIVED_ALERT 0x403 An error message from the server terminated the TLS connection. ERR_TLS_HANDSHAKE_FAILURE 0x404 The TLS connection could not be set up. ERR_TLS_UNSUPPORTED_CERTIFICATE 0x405 The server sent a TLS certificate of an unsupported type. ERR_TLS_UNKNOWN_CA 0x406 The server sent a TLS certificate of an unknown authority. ERR_TLS_BAD_CERTIFICATE 0x407 Unknown error in connection with a TLS certificate. ERR_TLS_CERTIFICATE_EXPIRED 0x408 The TLS certificate has expired. ERR_TLS_INTERNAL_ERROR 0x409 Internal TLS error. ERR_HTTP_CONTINUE 0x50A Equivalent to HTTP Code 100. See HTTP 1.1 RFC 2616. ERR_HTTP_SWITCHING_PROTOCOLS 0x50B Equivalent to HTTP Code 101. ERR_HTTP_REQUEST_OK 0x514 Equivalent to HTTP Code 200. ERR_HTTP_CREATED 0x515 Equivalent to HTTP Code 201. ERR_HTTP_ACCEPTED 0x516 Equivalent to HTTP Code 202. ERR_HTTP_NON_AUTHORITATIVE_INFORMATION 0x517 Equivalent to HTTP Code 203. ERR_HTTP_NO_CONTENT_OCTET 0x518 Equivalent to HTTP Code 204. ERR_HTTP_RESET_CONTENT 0x519 Equivalent to HTTP Code 205. ERR_HTTP_PARTIAL_CONTENT 0x51A Equivalent to HTTP Code 206. ERR_HTTP_MULTIPLE_CHOICES 0x51E Equivalent to HTTP Code 300. ERR_HTTP_MOVED_PERMANENTLY 0x51F Equivalent to HTTP Code 301. ERR_HTTP_MOVED_TEMPORARILY 0x520 Equivalent to HTTP Code 302. ERR_HTTP_SEE_OTHER 0x521 Equivalent to HTTP Code 303. ERR_HTTP_NOT_MODIFIED 0x522 Equivalent to HTTP Code 304. ERR_HTTP_USE_PROXY 0x523 Equivalent to HTTP Code 305. ERR_HTTP_BAD_REQUEST 0x528 Equivalent to HTTP Code 400. ERR_HTTP_UNAUTHORIZED 0x529 Equivalent to HTTP Code 401. ERR_HTTP_PAYMENT_REQUIRED 0x52A Equivalent to HTTP Code 402. ERR_HTTP_FORBIDDEN 0x52B Equivalent to HTTP Code 403. ERR_HTTP_NOT_FOUND 0x52C Equivalent to HTTP Code 404. ERR_HTTP_METHOD_NOT_ALLOWED 0x52D Equivalent to HTTP Code 405. ERR_HTTP_NOT_ACCEPTABLE 0x52E Equivalent to HTTP Code 406. ERR_HTTP_PROXY_AUTHENTICATION_REQUIRED 0x52F Equivalent to HTTP Code 407. ERR_HTTP_REQUEST_TIMEOUT 0x530 Equivalent to HTTP Code 408. ERR_HTTP_CONFLICT 0x531 Equivalent to HTTP Code 409. ERR_HTTP_GONE 0x532 Equivalent to HTTP Code 410. ERR_HTTP_LENGTH_REQUIRED 0x533 Equivalent to HTTP Code 411. ERR_HTTP_PRECONDITION_FAILED 0x534 Equivalent to HTTP Code 412. ERR_HTTP_REQUESTED_ENTITY_TOO_LARGE 0x535 Equivalent to HTTP Code 413. ERR_HTTP_REQUEST_URI_TOO_LARGE 0x536 Equivalent to HTTP Code 414. ERR_HTTP_UNSUPPORTED_MEDIA_TYPE 0x537 Equivalent to HTTP Code 415. ERR_HTTP_REQUESTED_RANGE_NOT_SATISFIABLE 0x538 Equivalent to HTTP Code 416. ERR_HTTP_EXPECTATION_FAILED 0x539 Equivalent to HTTP Code 417. ERR_HTTP_INTERNAL_SERVER_ERROR 0x53C Equivalent to HTTP Code 500. ERR_HTTP_NOT_IMPLEMENTED 0x53D Equivalent to HTTP Code 501. ERR_HTTP_BAD_GATEWAY 0x53E Equivalent to HTTP Code 502. ERR_HTTP_SERVICE_UNAVAILABLE 0x53F Equivalent to HTTP Code 503. ERR_HTTP_GATEWAY_TIMEOUT 0x540 Equivalent to HTTP Code 504. ERR_HTTP_VERSION_NOT_SUPPORTED 0x541 Equivalent to HTTP Code 505. ERR_CONTENT_UNKNOWN_CHARSET 0x601 The document uses an unsupported character set. ERR_CONTENT_UNKNOWN_TYPE 0x602 The document type is unknown. ERR_CONTENT_SYNTAX 0x603 Syntax error in the document. ERR_CONTENT_UNNOWN_DOCTYPE 0x604 The document type specified is unknown, and no content type associated with a known document type was specified. ERR_CONTENT_UNSUPPORTED_WBXML 0x605 The document was delivered in an unsupported WBXML version. ERR_CONTENT_UNEXPECTED_END_OF_DOC 0x606 Unexpected end of document. ERR_CONTENT_SCRIPT_TAG_SKIPPED 0x607 HTML warning: A script element was skipped. ERR_CONTENT_FRAMES 0x608 HTML warning: The document is a frame set without noframes element. ERR_CONTENT_ABORTED 0x609 The parser or a resource are not initialized or available. ERR_CONTENT_FILTERING 0x60A Error in a data flow filter. ERR_WMLS_VERIFICATION 0x701 The verification of a WMLScript file failed. ERR_WMLS_LIB 0x702 Error during execution of a function from a WMLScript library. ERR_WMLS_FUNC_ARGS 0x703 A WMLScript function was invoked with an invalid number of arguments. ERR_WMLS_EXTERNAL 0x704 A WMLScript function called an unknown external function. ERR_WMLS_LOAD 0x705 Error in the specification of an external WMLScript function. ERR_WMLS_INTERPRETING 0x706 Incorrect WMLS byte code. The interpreter could not execute the code. ERR_WMLS_ABORT 0x707 A WMLScript function called the function Lang.Abort. ERR_WMLS_EXIT 0x708 A WMLScript function called the function Lang.Exit. ERR_ACCESS_RESTRICTIONS_WML 0x801 WML access violation. ERR_ACCESS_RESTRICTIONS_WMLS 0x802 WMLScript access violation. ERR_INTERNAL_REDIRECT 0x901 Redirect error. ERR_INTERNAL_MEMORY_WARNING 0x902 The browser will be running out of memory soon. ERR_INTERNAL_OUT_OF_MEMORY 0x903 The browser does not have enough memory and is restarted. ERR_INTERNAL_DISPLAY 0x904 Error when displaying a document. The display is aborted. ERR_INTERNAL_PARSER 0x905 Error in the parser. ERR_INTERNAL_PLUGIN 0x906 Error in a browser plugin. ERR_INTERNAL_TOO_MANY_CONNECTIONS 0x907 The browser tried to set up more connections than allowed. ERR_INTERNAL_RESEND_POST_WARNING 0X908 The user returned to a page previously requested via a POST request. The POST request is no longer in the cache. The user has to reload the page to resend the POST request. ERR_INTERNAL_RESEND_POST_FAILURE 0x909 The user returned to a page previously requested via a POST request including a file upload. The user does not have access to the file and therefore cannot resend the POST request.
ERR_SCKT_SECURITY_CLIENTHELLO 0xA01 The ClientHello message could not be generated. ERR_SCKT_SECURITY_SERVERHELLO 0xA02 The ServerHello message contains an error. ERR_SCKT_SECURITY_KEYEXCHANGE 0xA03 The KeyExchange message could not be generated. ERR_SCKT_SECURITY_FINISHED 0xA04 The Finished message contains an error. ERR_WAE_SOCKET_SECURITY_ENCRYPT 0xA05 Encryption failed. ERR_SCKT_SECURITY_DECRYPT 0xA06 Decryption failed. ERR_SCKT_SECURITY_TIMEOUT 0xA07 The timer expired during a handshake.
References
Reference Documents
- Operating Manual for the optiPoint application module
- WBXML Library: http://libwbxml.aymerick.com/
- Open Mobile Alliance: http://www.openmobilealliance.org
- DTD for WML 1.3: http://www.openmobilealliance.org/tech/DTD/wml13.dtd
- IANA MIBEnum: http://www.iana.org/assignments/character-sets
External links
- The