Difference between revisions of "Enhanced tab navigation"
The Wiki of Unify contains information on clients and devices, communications systems and unified communications. - Unify GmbH & Co. KG is a Trademark Licensee of Siemens AG.
(Created page with "{{OS-FD-Access}}{{FD-Sytematics-Box | family = {{FD-Cat|OpenStage}} | model = {{FD-Cat|OpenStage 60}}<br/>{{FD-Cat|OpenStage 80}} | relation = {{FD-Cat|Phone related}} | rel...") |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Breadcrumb|0|0|{{dev-en}}|OpenStage}} | ||
{{OS-FD-Access}}{{FD-Sytematics-Box | {{OS-FD-Access}}{{FD-Sytematics-Box | ||
| family = {{FD-Cat|OpenStage}} | | family = {{FD-Cat|OpenStage}} | ||
| Line 16: | Line 17: | ||
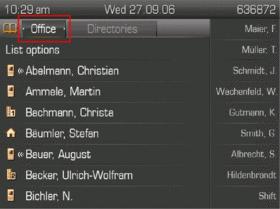
* Tabs can be scrolled in either direction using the Left and Right arrow keys. | * Tabs can be scrolled in either direction using the Left and Right arrow keys. | ||
| − | [[File:Enhanced-tab-navigation-1.gif| | + | <br/> |
| + | [[File:Enhanced-tab-navigation-1.gif|280px|middle]] {{ar|middle}} [[File:Enhanced-tab-navigation-2.gif|280px|middle]] | ||
| − | [[File:Enhanced-tab-navigation-3.gif| | + | <br/> |
| + | [[File:Enhanced-tab-navigation-3.gif|280px|middle]] {{ar|middle}} [[File:Enhanced-tab-navigation-4.gif|280px|middle]] | ||
Latest revision as of 00:04, 22 April 2011
| Systematics | |
| Family: | OpenStage |
| Model: | OpenStage 60 OpenStage 80 |
| Relation: | Phone related |
| Release: | V2 R0 |
This feature has been introduced as a result of customer feedback on the usability of the tab navigation bar within a phonelet. Currently the user is required to press the appropriate mode key to move right to the next tab. This was found to be too restrictive for the following reasons:
- The use of the mode key to move tabs is not intuitive.
- It is only possible to cycle through a set of tabs in one direction.
The UI team reviewed this situation and evaluated a number of proposed solutions which were then tested using a population that represents the normal customer for the phone.
As a result the UI team determined that the following approach should be developed for screens which include a tab navigation bar.
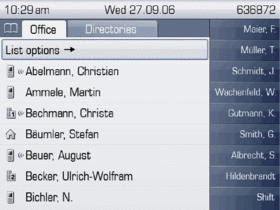
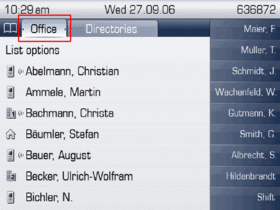
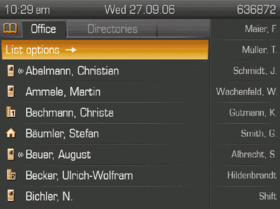
- The tab bar becomes an item that can be highlighted by scrolling upwards in the screen.
- Tabs can be scrolled in either direction using the Left and Right arrow keys.