How do I add images and multimedia?
The Wiki of Unify contains information on clients and devices, communications systems and unified communications. - Unify GmbH & Co. KG is a Trademark Licensee of Siemens AG.
Contents
Uploading Files
You can embed graphics in formats such as JPEG, GIF und PNG and flash movies (SWF files) as well as sound files in MP3 format in your text in this Wiki.
To upload files in other formats, please refer to the information for ![]() File Download.
File Download.
You have to first upload the relevant files. To do this, use the link Upload file from the Toolbox links. Then call up a form, which allows you to upload a file in one of the formats mentioned from your workspace onto the Wiki server.
Select the desired file and sssign an appropriate name for storing the file on the server. Keep in mind that names such as screenshot-1.jpg or front-view.png are not suitable because presumably other articles in the Wiki will also have screenshots and front views. Use file names that describe the article for files that will probably only be referenced in your article. Each uploaded file must have a file name that is not already in use. Otherwise, you will receive an error message when you try to upload the file.
Files uploaded to date appear in the Image list. You can also check for file names here that you no longer know. You will need the precise file name if you are going to incorporate a graphic or if you want to reference a multimedia file.
Grafiken einbinden
Eine Grafikreferenz in der einfachsten Form erzeugen Sie durch die Syntax [[Image:(Dateiname)]]. Beispiel:
[[Image:Example.jpg]]
Dadurch wird an der Stelle, an der Sie dies notieren, in unserem Wiki folgende Ausgabe erzeugt:
Damit die Grafik nicht im laufenden Text, sondern wie hier im Beispiel separat angezeigt wird, müssen Sie vor und nach der Grafikreferenz eine Leerzeile notieren.
Grafiken sind übrigens immer anklickbar. Die Links führen zu der Seite, die für die Grafik reserviert ist. Auf der entsprechenden Seite können Sie beliebig viel ergänzende Information zur entsprechenden Grafik eingeben!
Hinter dem Dateinamen können Sie, durch Senkrechtstriche getrennt, diverse Angaben machen, die das Erscheinungsbild der Grafik beeinflussen. Die wichtigste dieser Angaben ist ein Alternativtext, der z.B. in reinen Text-Browsern anstelle der Grafik angezeigt wird. Beispiel:
[[Image:Example.jpg|Das ist nur ein Beispiel]]
Nachfolgend ist genau dieses Beispiel notiert. Fahren Sie mit der Maus darüber. Der Alternativtext wird als Tooltipp-Fenster angezeigt:
Wenn sie mehrere zusätzliche Angaben zur Grafik notieren, sollte der Alternativtext immer die letzte Angabe sein. Nachfolgend Beispiele für ausgerichtete Grafiken mit Alternativtext.
[[Image:Example.jpg|center|Das ist nur ein Beispiel]]
Dies erzeugt folgende Ausgabe:
[[Image:Example.jpg|right|Das ist nur ein Beispiel]] Nachfolgend notierter Text ...
Dies erzeugt folgende Ausgabe:
Nachfolgend notierter Text fließt bei einer rechts ausgerichteten Grafik übrigens links um die Grafik herum. In der Präsentationsansicht wirkt das elegant und professionell. Zur besseren Demonstration noch etwas Blindtext: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.[[Image:Example.jpg|left|Das ist nur ein Beispiel]] Nachfolgend notierter Text ...
Dies erzeugt folgende Ausgabe:
Nachfolgend notierter Text fließt bei einer links ausgerichteten Grafik übrigens links um die Grafik herum. In der Präsentationsansicht wirkt das elegant und professionell. Zur besseren Demonstration noch etwas Blindtext: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.Um eine Grafik wie ein beschriftetes Dia erscheinen zu lassen, können Sie es "gerahmt" mit sichtbarem Alternativtext erscheinen lassen. Beispiel:
[[Image:Example.jpg|framed|left|Das ist nur ein Beispiel]]
Dies erzeugt in der Präsentationsansicht folgende Ausgabe:
Flashmovies einbinden
In diesem Wiki können Autoren auf einfache Weise Flashmovies in ihre Artikelinhalte einbinden. Dieses Feature ist für gedacht für:
- die Veranschaulichung von Abläufen oder Vorgängen
- kleine Tools z.B. zur Kalkulation
- Dia-Shows mehrerer zusammengehöriger Grafiken oder Folien
Bevor Sie ein Flashmovie einbinden können, müssen Sie die zugehörige SWF-Datei genau wie eine Grafikdatei über den Link Upload file aus der Toolbox links hochladen. Beachten Sie, dass die SWF-Datei nach dem Hochladen im Gegensatz zu einer Grafikdatei nicht angezeigt wird. Genauso wie bei Grafiken müssen Sie sich den Dateinamen, den Sie der SWF-Datei auf dem Server gegeben haben, merken. Im Zweifelsfall können Sie in der Image list nachsehen.
Innerhalb Ihres Artikels können Sie ein Flashmovie wie im nachfolgenden Beispiel einbinden:
<flash>file=Colorpicker.swf|width=320|height=160|scale=exactfit|bgcolor=#ffffff</flash>
Das Beispiel erzeugt in diesem Fall in der Präsentationsansicht folgende Ausgabe:
Notieren Sie das Tag-Paar <flash>...</flash> an der Stelle im Text, an der das Flashmovie angezeigt werden soll. In der Regel empfiehlt es sich, vor und nach dem Tag-Paar eine Leerzeile einzufügen. Sollte das Flashmovie dann noch nicht wie gewünscht ausgerichtet sein, setzen Sie um das Tag-Paar <flash>...</flash> noch ein Tag-Paar <div>...</div>!
Innerhalb des Tag-Paars können Sie mit Hilfe von Parametern das Aussehen des Flashmovies beeinflussen. Alle Parameter werden durch Schrägstriche voneinander getrennt. Erlaubt sind die Angaben width (Anzeigebreite), height (Anzeigehöhe), scale=exactfit (bei der Anzeige die Angaben von width und height erzwingen), sowie bgcolor (Hintergrundfarbe).
MP3-Dateien einbinden
In diesem Wiki können Autoren auf einfache Weise Sound-Dateien im MP3-Format in ihre Artikelinhalte einbinden. Dieses Feature ist für gedacht für:
- verbale Beschreibungen z.B. von Vorgehensweisen
- Sound-Wiedergaben z.B. von Klingeltönen
- Wiedergabe von Ansagediensten
MP3-Dateien werden in Form eines kleinen MP3-Players in den Artikelinhalt eingebunden. Der Benutzer kann die Kontrollfunktionen des Players nutzen, um eine MP3-Datei abzuspielen, anzuhalten oder den Abspielvorgang zu wiederholen. Der MP3-Player ist in Wirklichkeit ein Flashmovie. Es handelt sich um den Easy musicplayer for Flash (EMFF) von Marc Reichelt, der ebenso wie dieses Wiki unter Creative Commons Lizenz steht.
Bevor Sie eine MP3-Datei einbinden können, müssen Sie diese genau wie eine Grafikdatei über den Link Upload file aus der Toolbox links hochladen. Die MP3-Datei muss eine Sampling-Rate von 44,1 kHz haben. Beachten Sie, dass die MP3-Datei nach dem Hochladen nicht abgespielt wird. Genauso wie bei Grafiken müssen Sie sich den Dateinamen, den Sie der MP3-Datei auf dem Server gegeben haben, merken. Im Zweifelsfall können Sie in der Image list nachsehen.
Innerhalb Ihres Artikels können Sie eine MP3-Datei wie im nachfolgenden Beispiel einbinden:
<mp3>src=Example.mp3|text=<strong>Powerwords</strong>, 24 seconds, 213 Kbyte</mp3>
Das Beispiel erzeugt in diesem Fall in der Präsentationsansicht folgende Ausgabe:
<mp3>src=Example.mp3|text=Powerwords, 24 seconds, 213 Kbyte</mp3>
Notieren Sie das Tag-Paar <mp3>...</mp3> an der Stelle im Text, an der der Player zum Abspielen der MP3-Datei angezeigt werden soll. In der Regel empfiehlt es sich, vor und nach dem Tag-Paar eine Leerzeile einzufügen.
Innerhalb des Tag-Paars <mp3>...</mp3> bestimmten Sie mit dem Parameter src= den Namen der gewünschten MP3-Datei. Durch einen Senkrechtstrich getrennt, können Sie dahinter mit dem Parameter text= einen beschreibender Text zur Sound-Datei hinzufügen. Der Text darf auch einfache HTML-Formatierungen enthalten.
Bilderserien anbieten
In einigen Fällen bieten sich Bilderserien als Ergänzung zu Beschreibungen an, z.B. Screenshots zu Vorgehensweisen bei einer Software-Konfiguration. Hierzu bietet dieses Wiki die Möglichkeit an, Gallerien mit Vorschaubildern in einem Artikel zu platzieren. Dies hat den Vorteil, dass nicht die möglicherweisen speicherlastigen Grafiken selbst im Text referenziert sind, sondern nur deren kleine Vorschaugrafiken. Um die Erstellung der Vorschaugrafiken müssen Sie sich übrigens nicht selbst kümmern. Von jeder Grafik, die Sie hochladen, erstellt die Wiki-Anwendung automatisch mehrere Versionen in unterschiedlichen Auflösungen.
Nachfolgend ein Beispiel zur Erzeugung einer Gallerie:
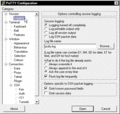
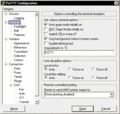
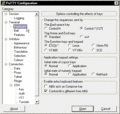
<gallery> Image:Gallery-example-1.gif|PuTTy Configuration: Section "Logging" Image:Gallery-example-2.gif|PuTTy Configuration: Section "Terminal" Image:Gallery-example-3.gif|PuTTy Configuration: Section "Keyboard" Image:Gallery-example-4.gif|PuTTy Configuration: Section "Bell" Image:Gallery-example-5.gif|PuTTy Configuration: Section "Features" Image:Gallery-example-6.gif|PuTTy Configuration: Section "Window" </gallery>
Dies erzeugt in der Präsentationsansicht folgende Ausgabe:
Alle Vorschaubilder sind automatisch anklickbar. Die Links führen zu den Beschreibungsseiten, die jeder Grafik automatisch zugeordnet sind. Diese Seiten können Sie als Autor ebenfalls bearbeiten, z.B. um erklärenden Text hinzuzufügen.
Die Gallerie mit den Vorschaubildern wird in das Tag-Paar <gallery>...</gallery> eingeschlossen. In jeder Textzeile dazwischen wird jeweils ein Bild hinzugefügt. Durch Image:(Dateiname) wird der Dateiname der gewünschten Originalgrafik angegeben. Hinter dem Dateinamen können Sie Senkrechtstrich und dahinter die jeweils gewünschte Bildunterschrift notieren.
Additional Information
- You will find further information in the official MediaWiki manual on the page
 Help:Images and other uploaded files
Help:Images and other uploaded files